Our Hubspot integration is very basic for now. Let’s see how we can make it work.
To send data from VeeForm to Hubspot, your form must collect an email address.
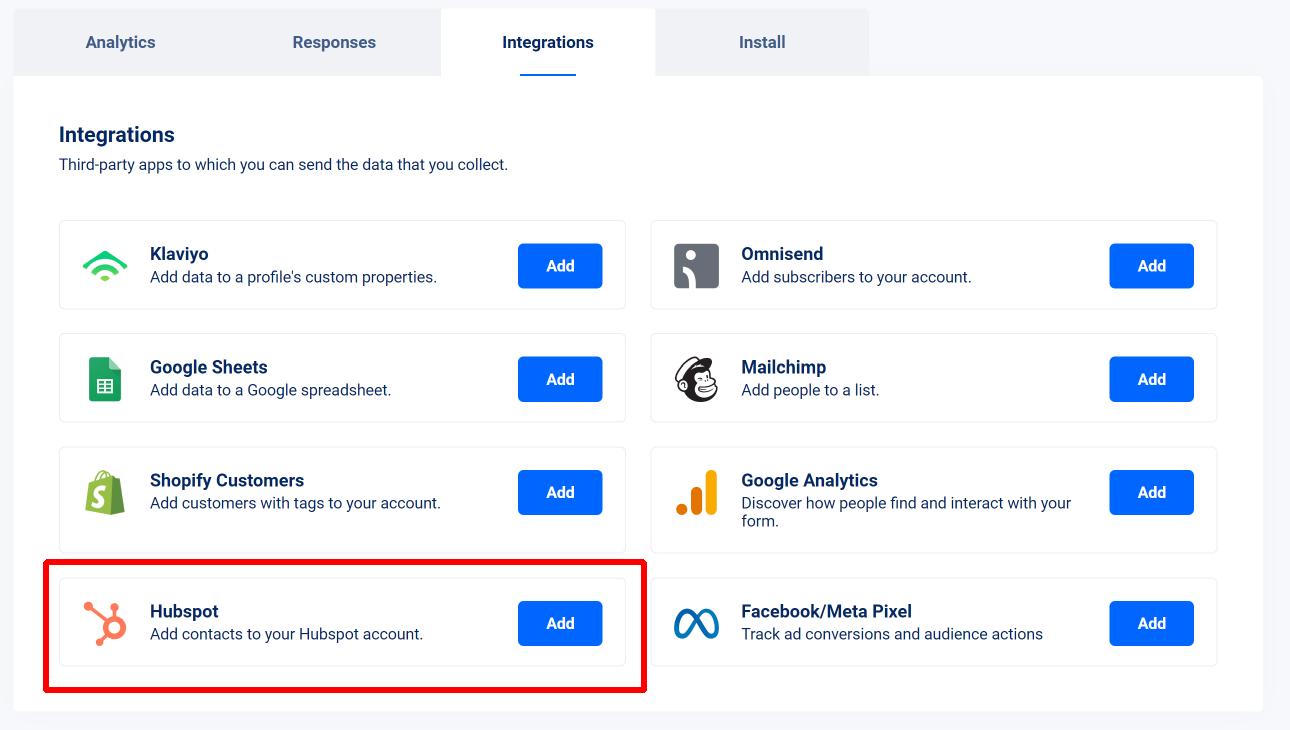
Then, go to “Integrations” and click on “Add” next to “Hubspot”.

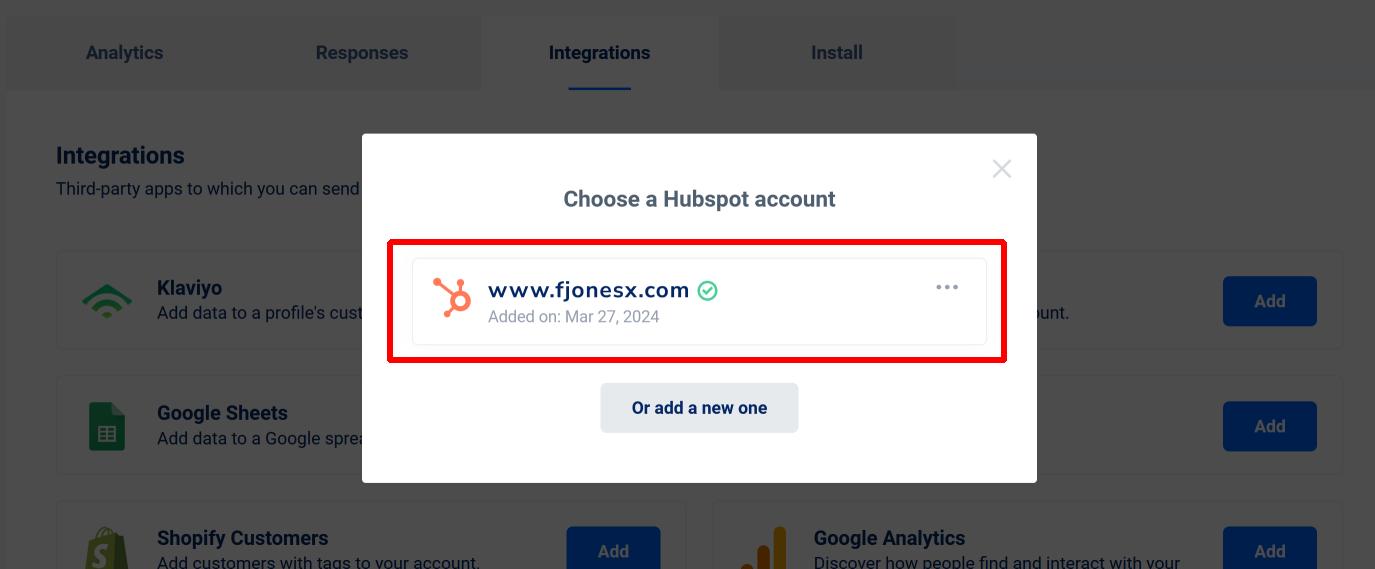
Accept the link to your Hubspot account and you should now see the following :

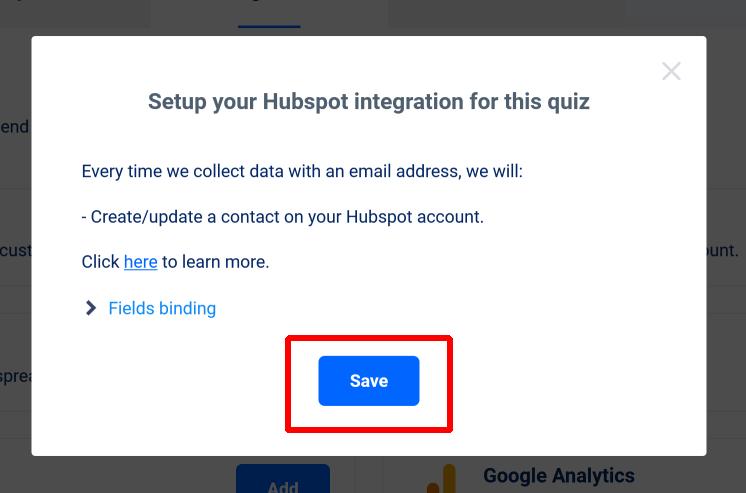
Click on your account and then on “Save”.

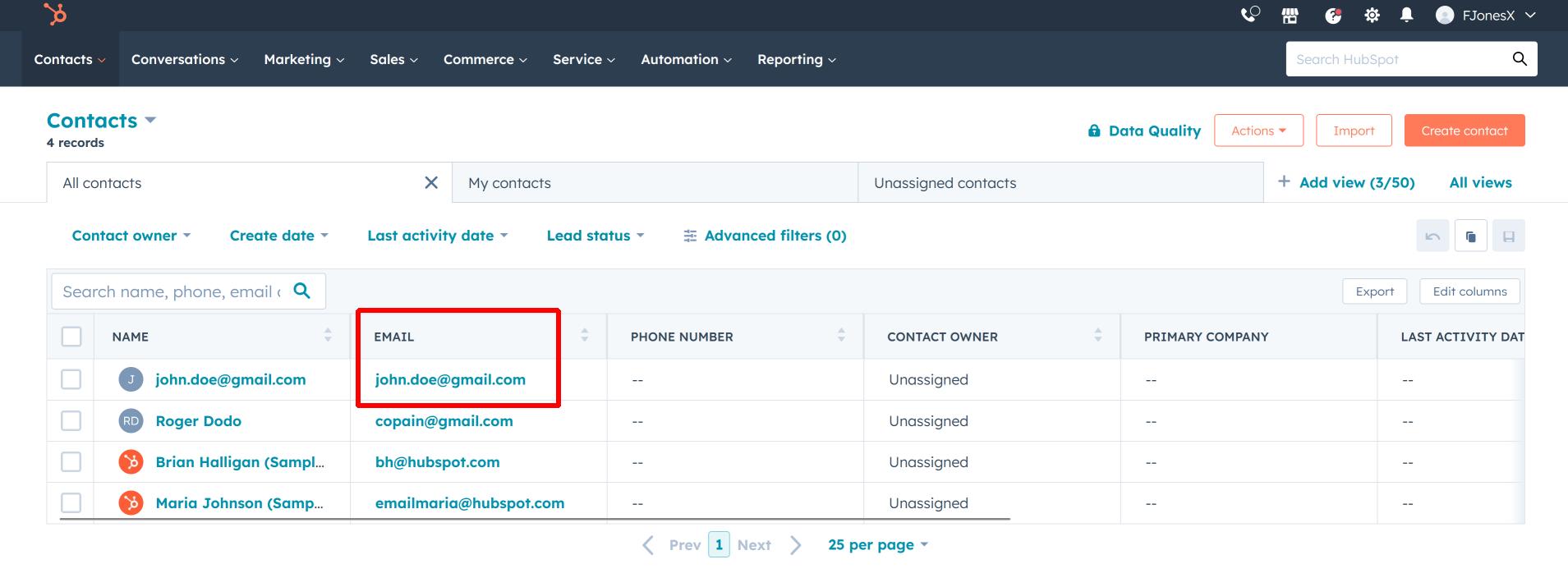
That’s it, now every time we get data from your form, we’ll create a new contact with the email address provided in the responses.

Adding customer tags to your Hubspot contacts
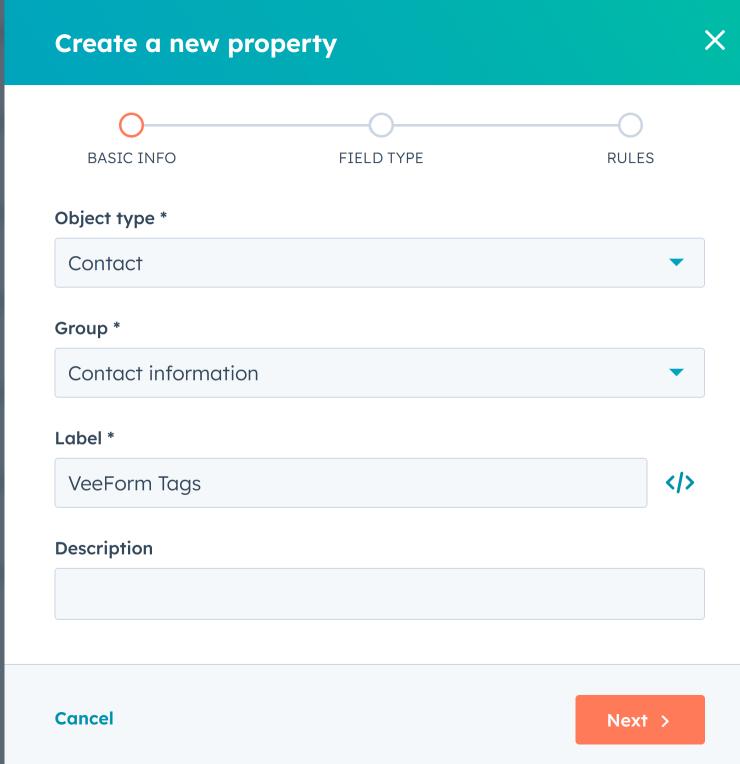
To add the “Customer tags” to your contacts, create a “VeeForm Tags” property for your contacts in HubSpot :

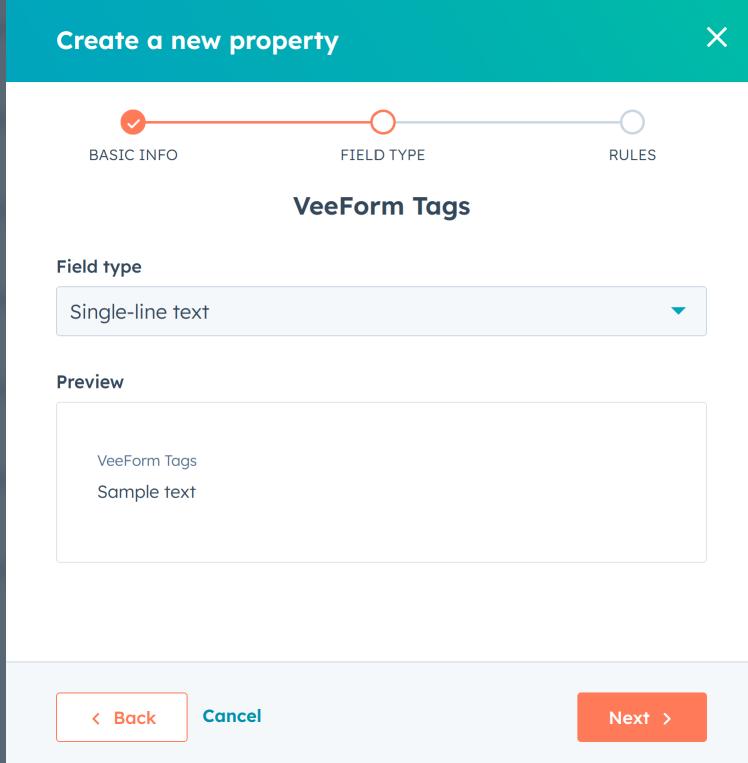
Make sure that it’s a “single-line text” one.

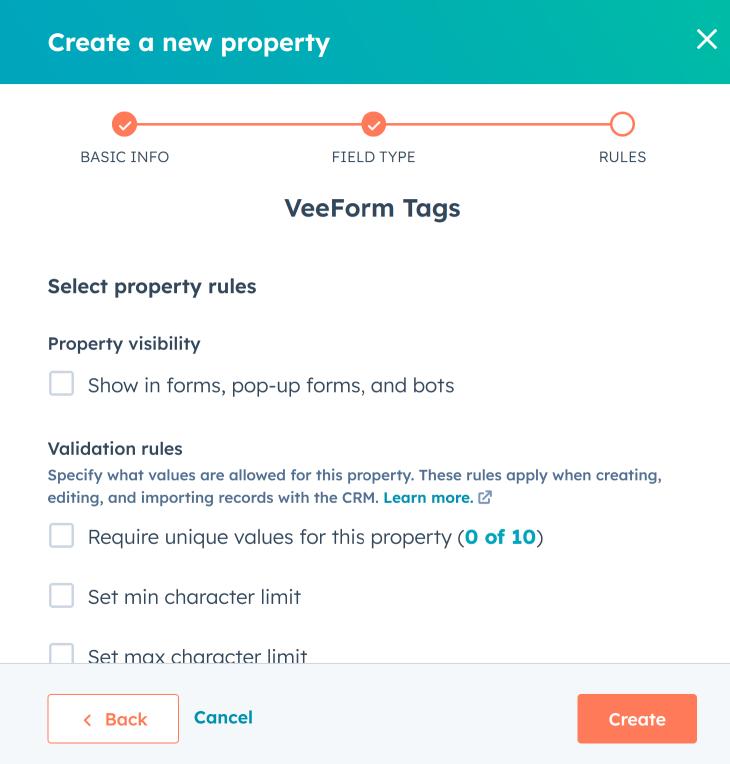
And that it’s not visible in forms (optional).

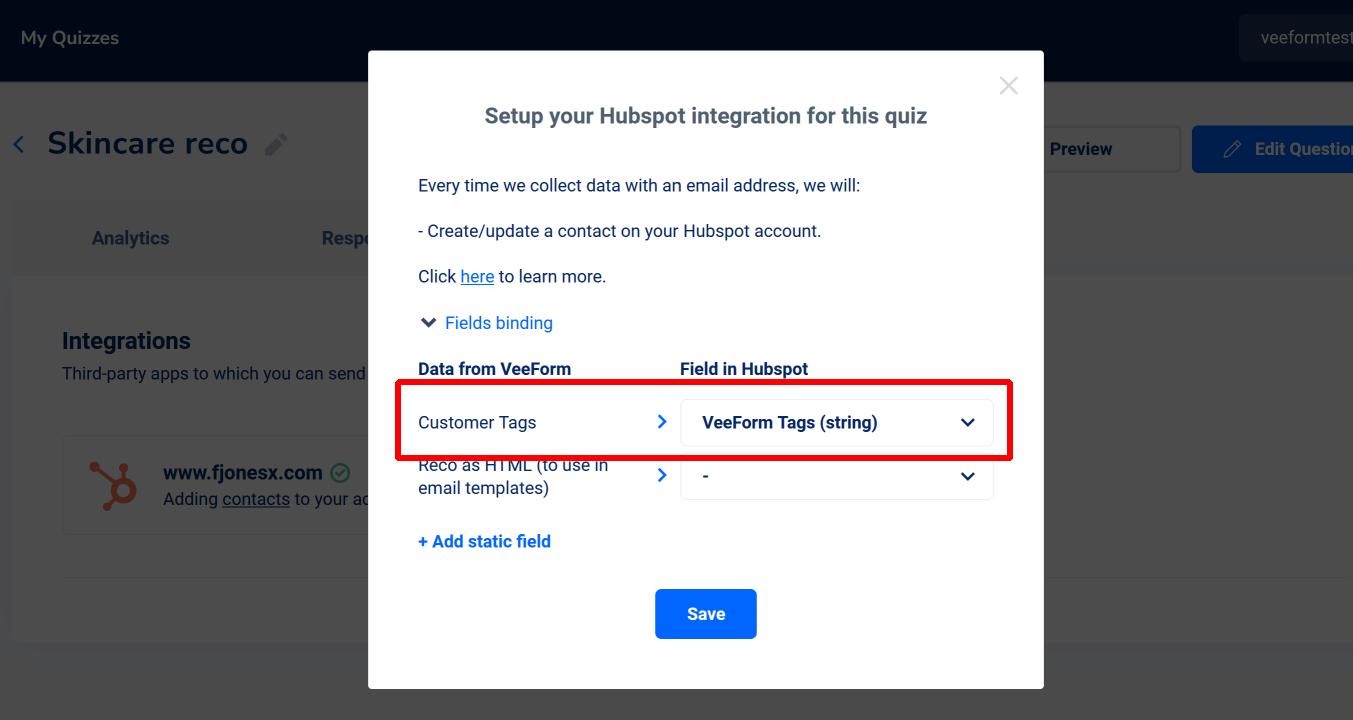
Then, in VeeForm, click on your integration, then on “Fields binding” and next to “Customer Tags”, select your newly created “VeeForm Tags” property.

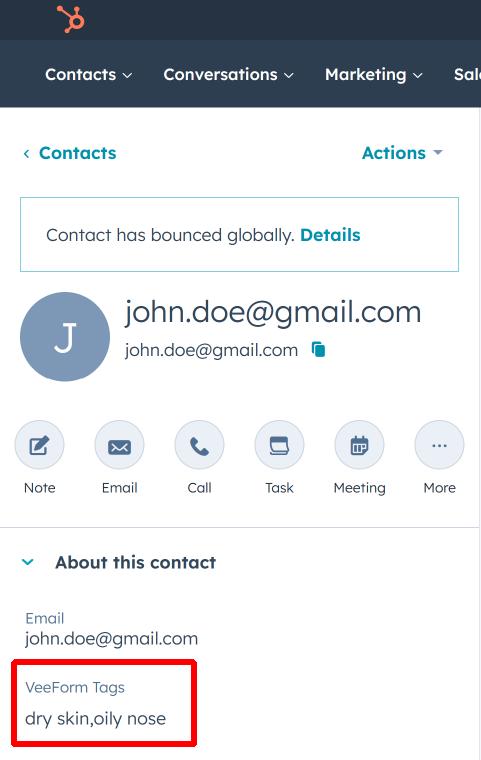
Hit “Save” and that’s it : the customer tags will be added as comma-separated values in your “VeeForm Tags” field.

Sending product recommendations via email
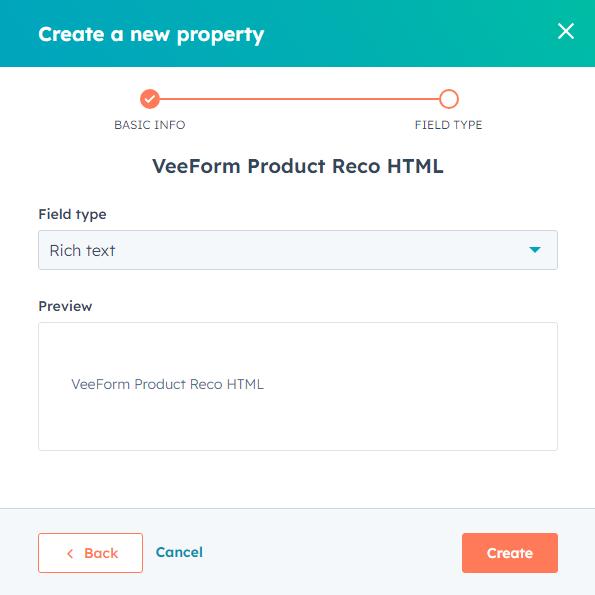
Like for the “Customer tags”, you can create a “VeeForm Product Reco HTML” property, but this time as “Rich text“.

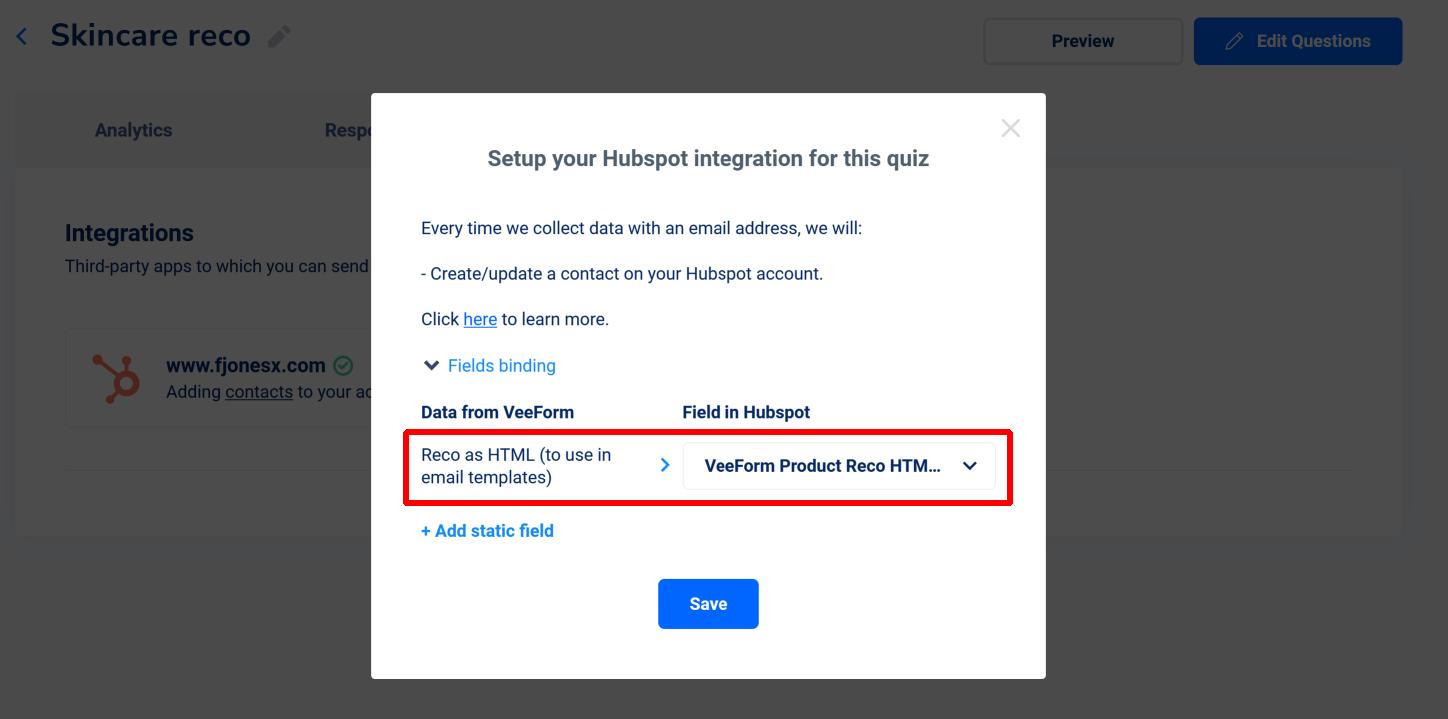
And bind it to the “Reco as HTML” field in VeeForm.

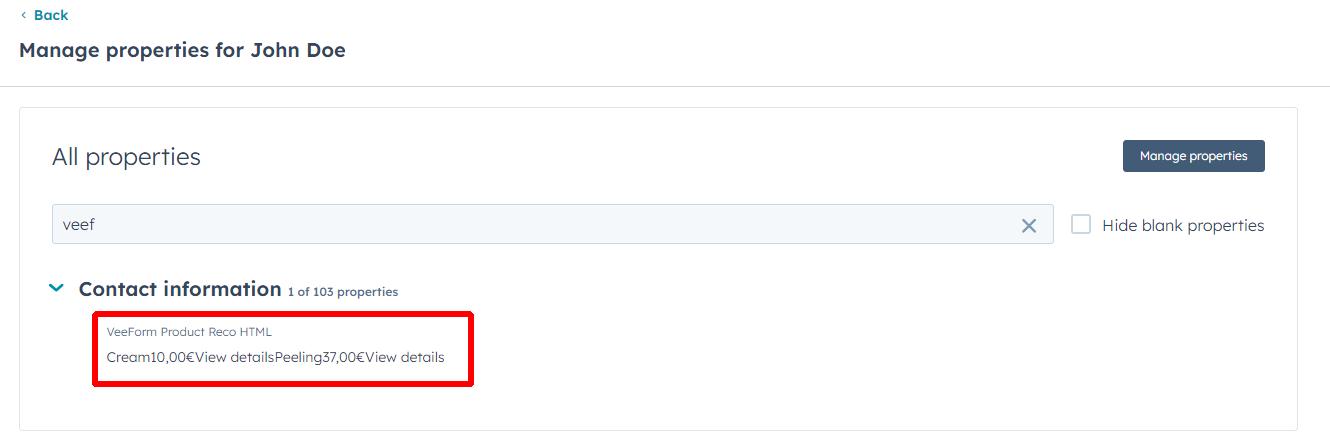
This way, an HTML code containing the recommendations will be added to this property (when there are recommendations).

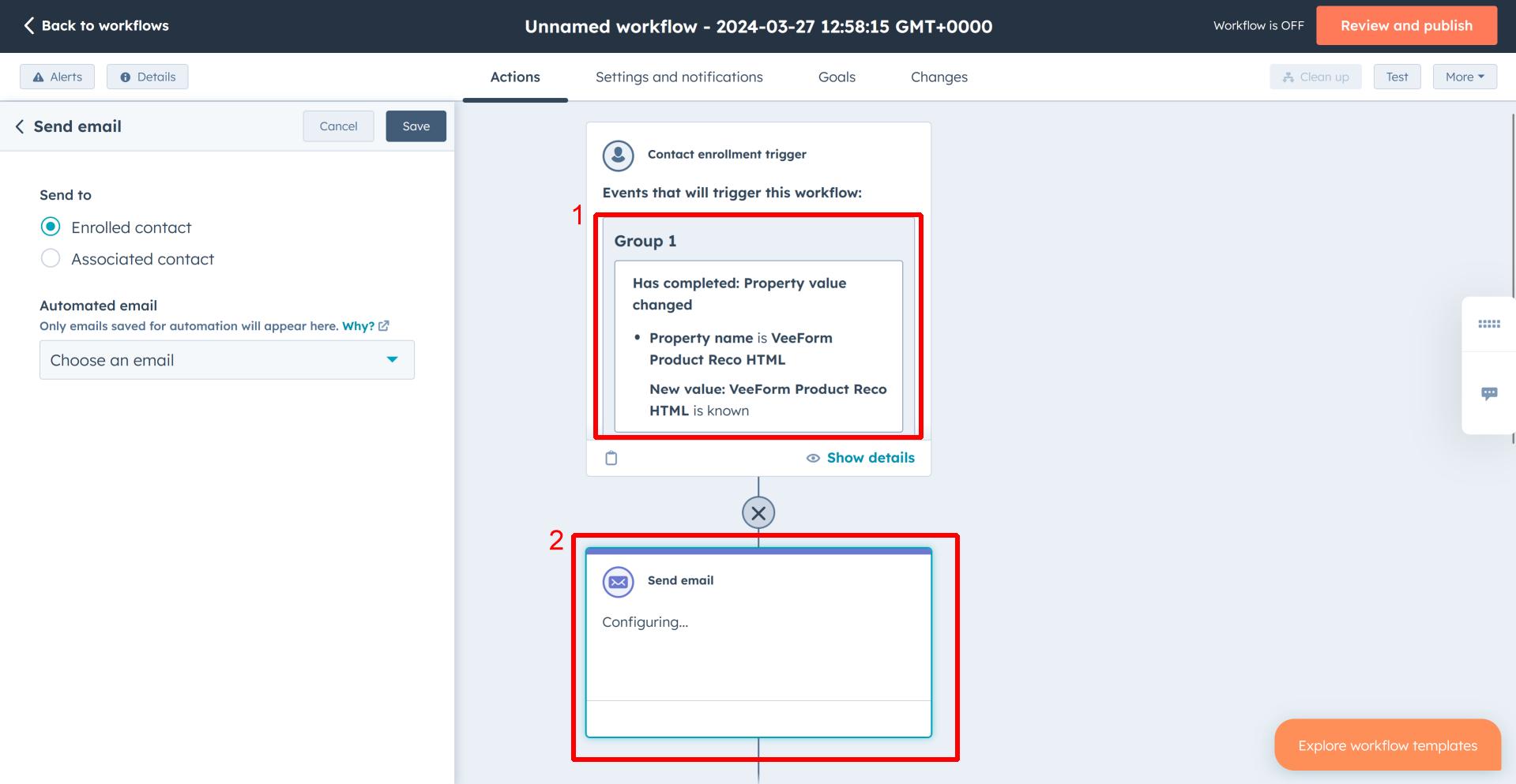
You could then create a Hubspot workflow triggered by a change on this property.

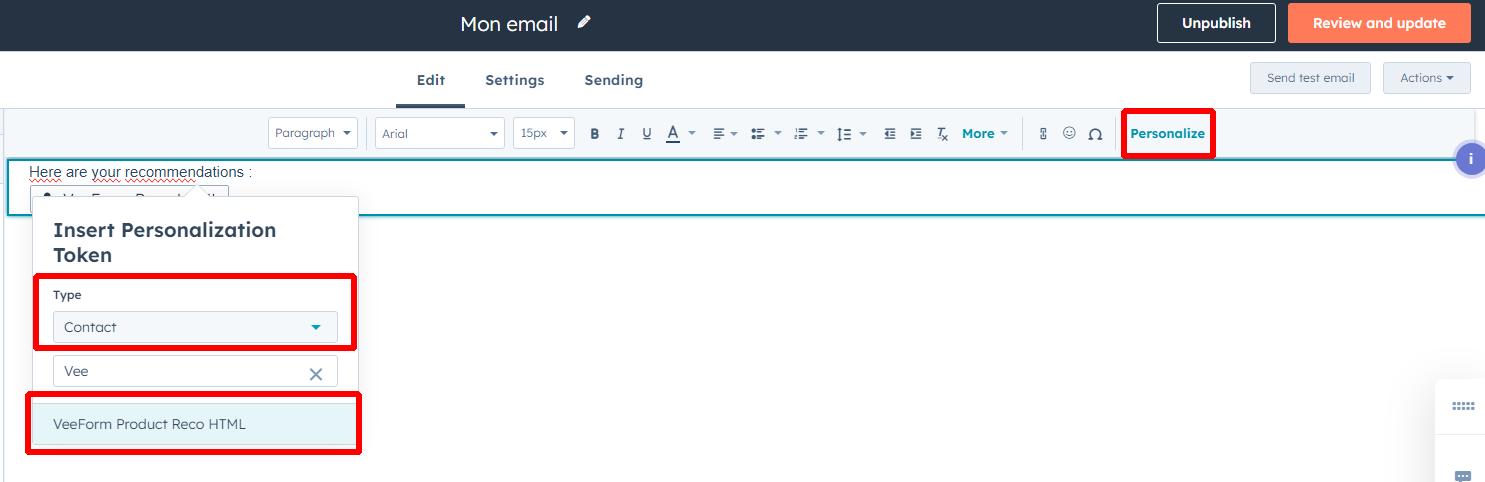
That will send the email with the custom HTML. To insert the custom HTML to your email, you edit your email, and then hit “Personalize > Contact > [The name of your field]”.

And that’s it! This should insert the recommendation’s HTML into the email template.