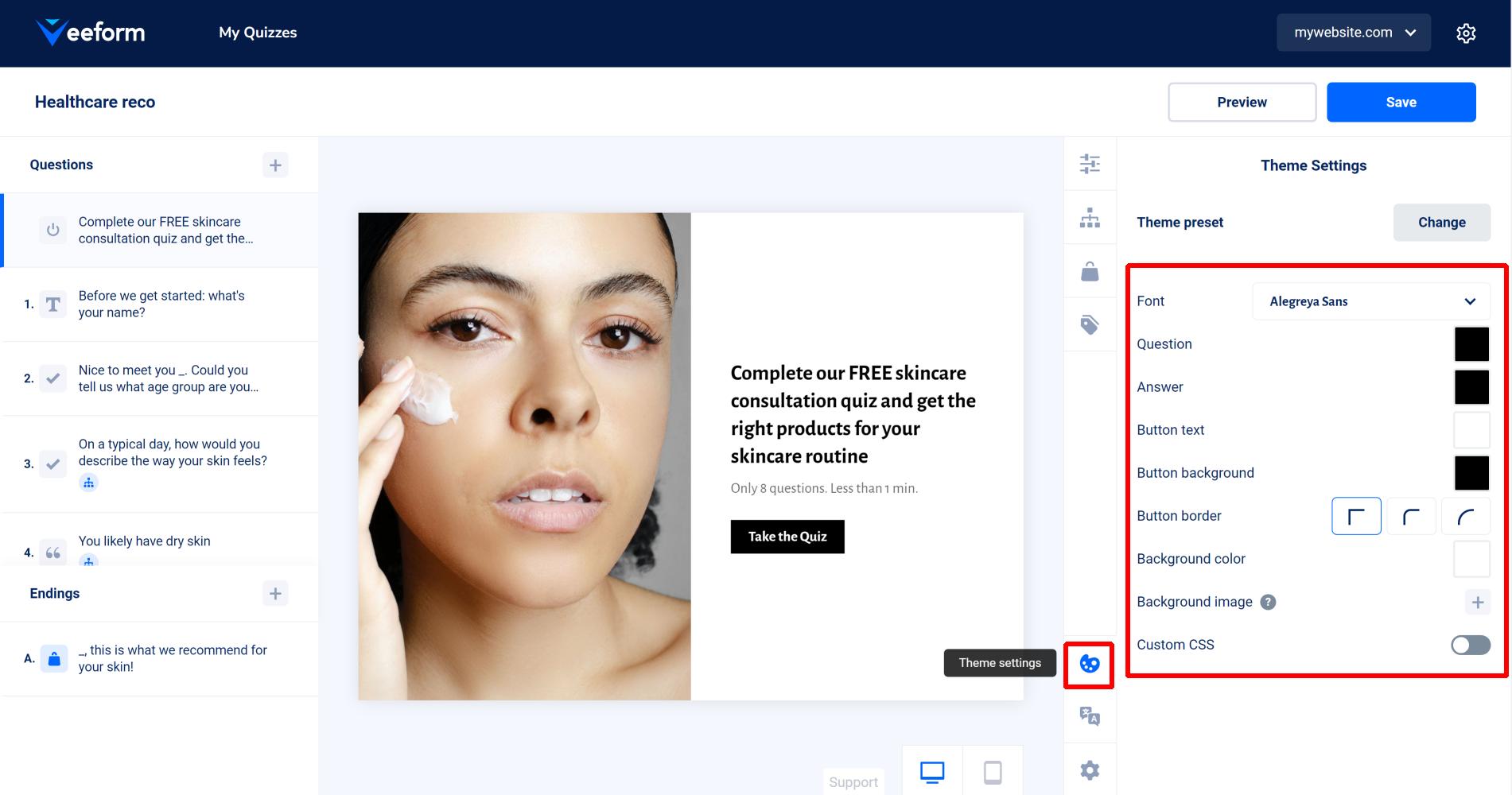
Usually, styling your quiz is done in the “Theme settings” section (cf screenshot below). Those styles apply to all the slides of your form and helps maintain a consistency between them.
However, you also have the freedom to create more advanced styling using custom CSS. Let’s see how.

First, you need to activate the “Custom CSS” option in your “Theme settings”.

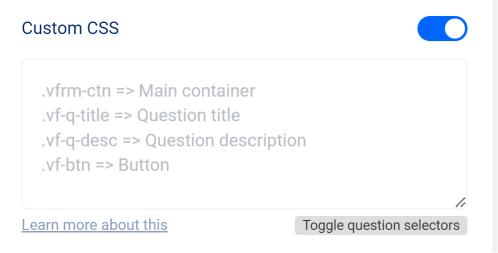
A text field appears, where you can enter CSS that will be applied to the form. Here are some useful CSS selectors that you can use to apply styles to elements :
.vfrm-ctn : This selects the main container.
.vf-q-title : This selects the question title.
.vf-q-desc : This selects the question description.
.vf-btn : This selects a button (usually the question submit button).
.vf-q-choice : This selects a choice item.
.vf-q-pr-prdct : This selects a recommended product frame.
.vf-q-pr-title : This selects a recommended product title.
.vf-q-pr-price : This selects a recommended product price.
.vf-q-pr-prdct .vf-c-vdd : This selects a recommended product variant dropdown (with then .vf-c-dd-selected being the selected part and .vf-c-dd-options being the menu list part).
.vf-q-pr-add .vf-c-dd : This selects a recommended product quantity dropdown (with then .vf-c-dd-selected being the selected part and .vf-c-dd-options being the menu list part).
.vf-q-pr-add .vf-btn : This selects a recommended product button (“Add to cart” or “View details”).
General example
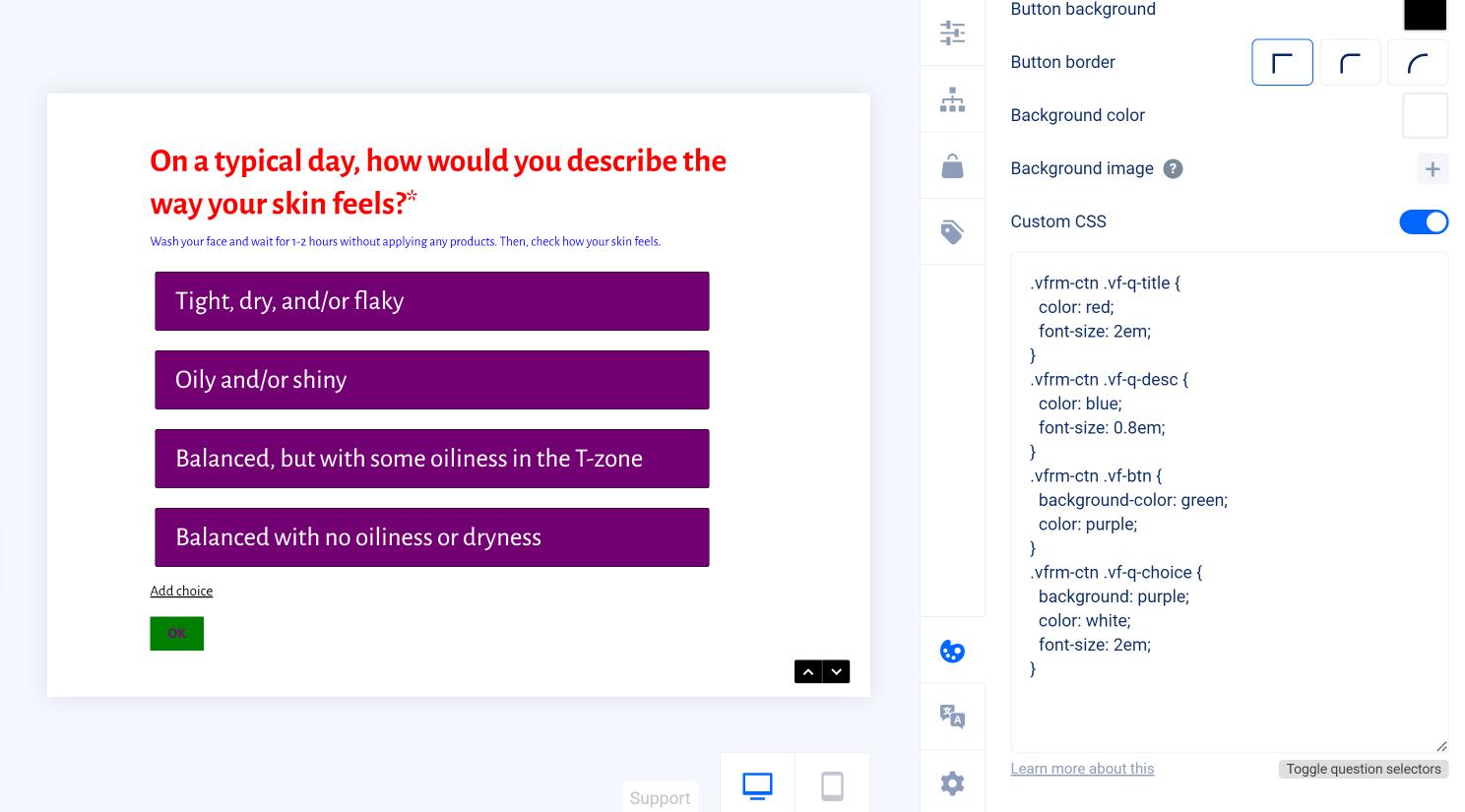
Let’s see an example where I change the font size and color of various elements :
.vfrm-ctn .vf-q-title {
color: red;
font-size: 2em;
}
.vfrm-ctn .vf-q-desc {
color: blue;
font-size: 0.8em;
}
.vfrm-ctn .vf-btn {
background-color: green;
color: purple;
}
.vfrm-ctn .vf-q-choice {
background: purple;
color: white;
font-size: 2em;
}
And the result is the following :

A few comments :
- When you write CSS, the change should be visible immediately in the builder (no need to reload or click on the “Preview” button).
- I’ve added .vfrm-ctn before any other selector. I’m doing it to have enough specificity to override the original styling. In case you’re not familiar with this, don’t worry : if you write a rule and it doesn’t seem to be applied, you can try adding !important between the end of your value and the semicolon (this will make your CSS rule override any other directly), like this :
.vf-q-title { color: red!important; } - I’m using “em” units instead of “px” (pixels) for the font size. I’m doing this because I’d like my texts to be smaller on tiny screens and “em” units will actually help achieve this as they are relative to a parent’s font size (and the main parent’s font size becomes smaller on tiny screens). If you use “px”, the size of your text will be the same on all devices.
Styling individual questions
You may want to style individual questions. To achieve this, you need a CSS selector that targets the specific question you want to style.
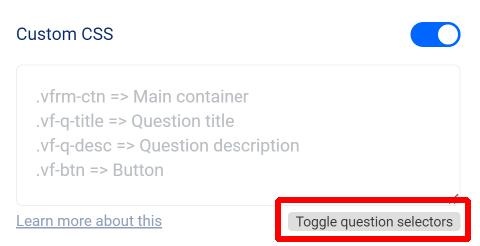
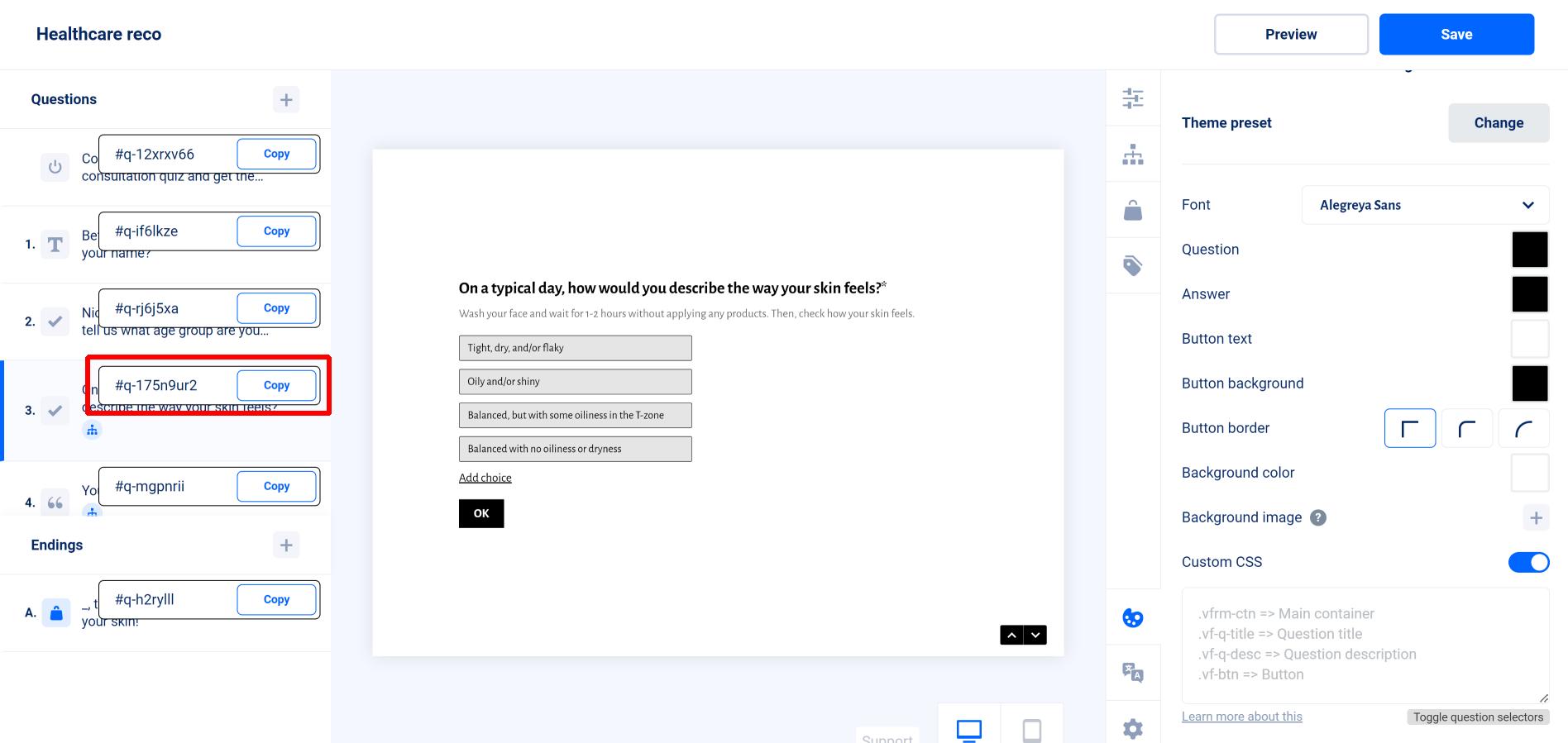
To do this, click on the “Toggle question selectors” button.

It will show a CSS selector for each question (it won’t change even if you re-order questions).

Click on “Copy” for the selector you want. And then, write a CSS rule starting with the question selector (or with .vfrm-ctn and then the question selector).
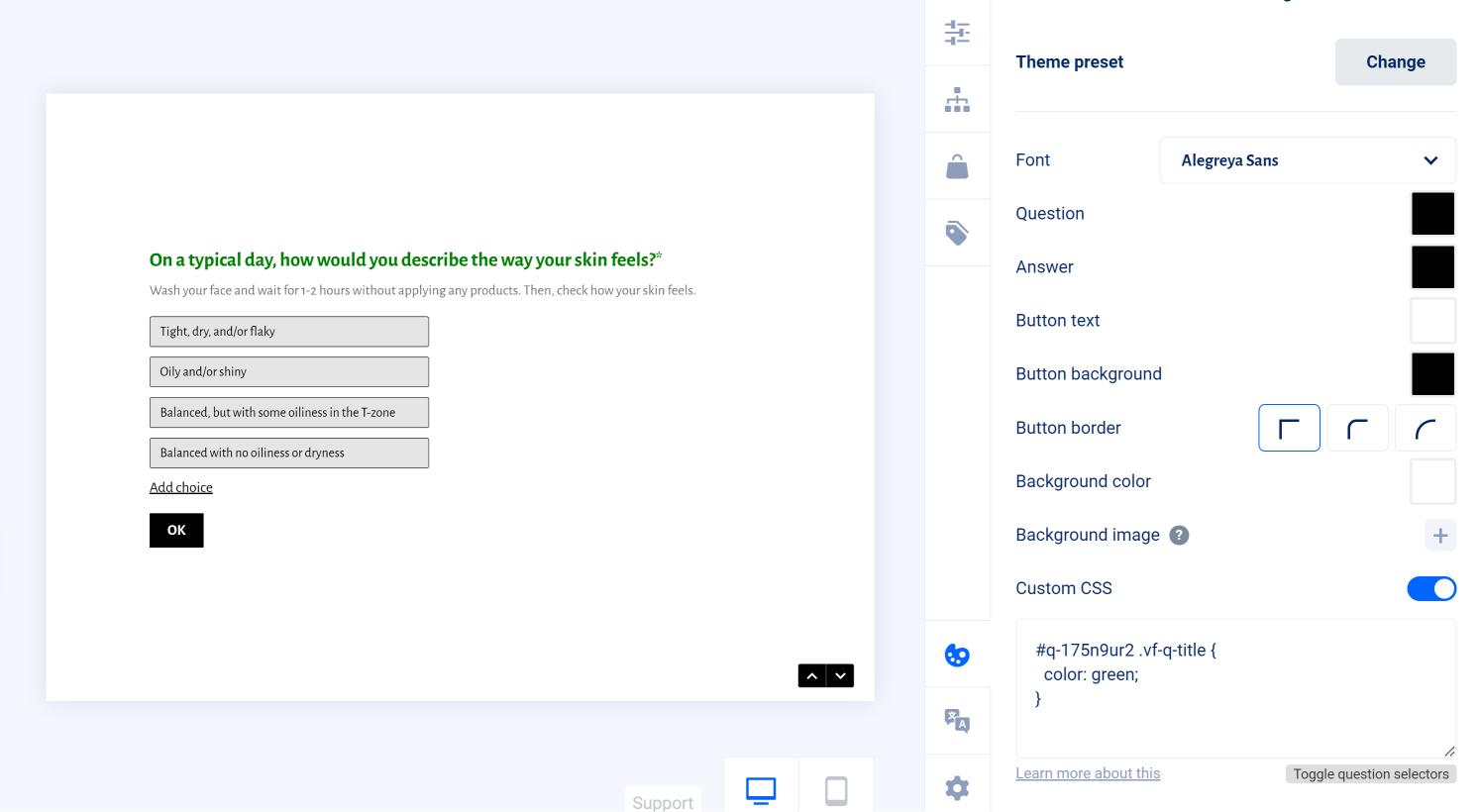
For instance, if I enter the following :
#q-175n9ur2 .vf-q-title {
color: green;
}
Then only the question that I targeted will have its title green!

Adding a custom font
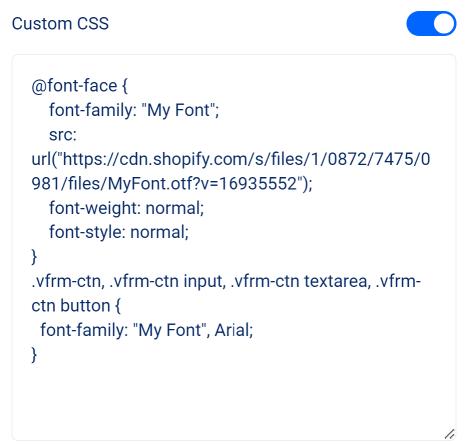
To add a custom font that is not in our list, you’ll need to add “Custom CSS” as well, like this one (“<URL of the font>” being a link to a woff, ttf or otf file, and “<Name of the font>” being of course the name of the font) :
@font-face {
font-family: "<Name of the font>";
src: url("<URL of the font>");
font-weight: normal;
font-style: normal;
}
.vfrm-ctn, .vfrm-ctn input, .vfrm-ctn textarea, .vfrm-ctn button {
font-family: "<Name of the font>", Arial;
}
And it should do the trick :

Miscellaneous
Hiding the quantity selector of the recommended products :
.vf-c-qdd {
display: none;
}
In case you have questions, you can reach out to [email protected] and we’ll do our best to help you.